Common Properties for All 3D Primitives
Once you add a primitive object to the 3D space, you can use its properties to create the look you need. You can also move, rotate, and scale the shape and apply images, textures, and colors to the surface of the shape. For more information, refer to Object Properties.
Common properties for primitives are height, width, side, segment, slice angle, cap, radius, material, tile, center, name, and transformation properties.
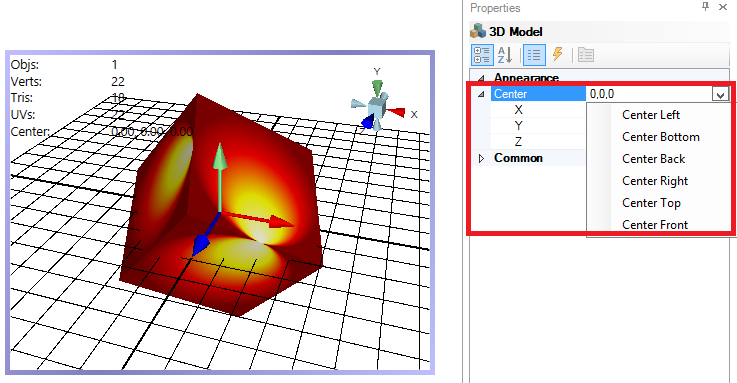
Center
Within the Appearance properties for a 3D Model, users can make ![]() Center
settings. This represents the center of the object. This location is used
as the pivot point for rotation and scaling. Use the pulldown menu to
select from Center Left, Center Bottom, Center Back, Center Right, Center
Top, or Center Front. When the Center property is expanded, you can also
see the individual X, Y and Z coordinates and how any of the pulldown
menu selections affect each coordinate. You can then fine-tune any pre-filled
coordinate setting within its text entry field.
Center
settings. This represents the center of the object. This location is used
as the pivot point for rotation and scaling. Use the pulldown menu to
select from Center Left, Center Bottom, Center Back, Center Right, Center
Top, or Center Front. When the Center property is expanded, you can also
see the individual X, Y and Z coordinates and how any of the pulldown
menu selections affect each coordinate. You can then fine-tune any pre-filled
coordinate setting within its text entry field.
Height, Width, Side, and Segment Properties
Primitive shapes have many properties which you can control. Height,
width, and the number of sides are the most obvious properties
of any shape, but in GraphWorX64 3D you can also control the number of
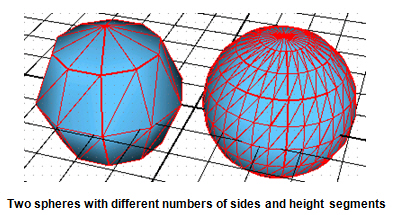
![]() segments
that make up the height, width, and sides of an object. The number of
segments can determine an object’s shape, such as whether it has discernible
sides or is smooth or rounded in appearance. While more segments give
you a smoother surface, fewer segments give you faster rendering.
segments
that make up the height, width, and sides of an object. The number of
segments can determine an object’s shape, such as whether it has discernible
sides or is smooth or rounded in appearance. While more segments give
you a smoother surface, fewer segments give you faster rendering.
In GraphWorX64 3D, you can manipulate the segments of a primitive. The 3D viewport has selection modes that can let you select an entire object or a facet or segment of an object, for a more refined (although advanced) means for manipulating objects. For more information, refer to Selection Mode Section of the 3D Home Ribbon.
|
|
Important: Adding segments adds points and surfaces to the object. And adding points and surfaces adds memory consumption. If you raise the number of surfaces on an object from 60 to 500, the object consumes more memory. It is important to understand this, especially if you are animating in real-time because the power needed to animate it increases with the quality of the graphics. Higher quality means that more power is required. |
Slice Angle Properties
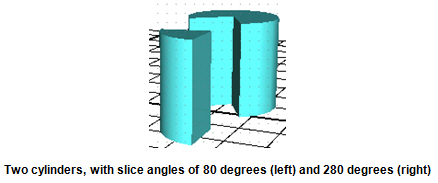
For many primitive shapes you can define a ![]() Slice
Angle property to create a wedge shape or to create
a shape with a wedge taken from it. For the Slice Angle property, you
define the degree of angle you want to cut out of the shape. The range
you can enter is from 0 (no angle is cut from the shape) to 360 (a complete
removal of the entire shape).
Slice
Angle property to create a wedge shape or to create
a shape with a wedge taken from it. For the Slice Angle property, you
define the degree of angle you want to cut out of the shape. The range
you can enter is from 0 (no angle is cut from the shape) to 360 (a complete
removal of the entire shape).
Cap Properties
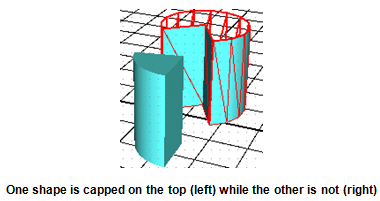
The ![]() CapTop and CapBottom
properties determine whether a shape is closed off at the top or bottom.
(Other properties such as CapStart
and CapEnd create the same effect.)
If the cap property is set to true, the shape appears to be solid
or capped; set to false, the shape appears to be empty or
has no cap. Typically, a cap set to false reveals the inside of the shape;
since by default the inside is transparent, an uncapped shape will reveal
invisible sides. You can give a shape an inside color or texture by using
the shape’s BackMaterial property.
CapTop and CapBottom
properties determine whether a shape is closed off at the top or bottom.
(Other properties such as CapStart
and CapEnd create the same effect.)
If the cap property is set to true, the shape appears to be solid
or capped; set to false, the shape appears to be empty or
has no cap. Typically, a cap set to false reveals the inside of the shape;
since by default the inside is transparent, an uncapped shape will reveal
invisible sides. You can give a shape an inside color or texture by using
the shape’s BackMaterial property.
Radius Properties
Some shapes have a ![]() Radius
property. The radius defines the width of a round or spherical shape.
But some shapes have two Radius properties, usually called Radius1
and Radius2.
Radius
property. The radius defines the width of a round or spherical shape.
But some shapes have two Radius properties, usually called Radius1
and Radius2.
-
For cylinders, pipes, and polygons, defining a second radius adds a hole in the middle of the shape and defines the radius of the hole; it also adds surfaces to the primitive and, therefore, increases the amount of memory that the primitive consumes. Unless there is a need to expose the inside of a primitive, don't add second radius. For more about adding surfaces, refer to the discussion of Height, Width, Side, and Segment Properties earlier in this topic.
-
For cones, the two Radius properties identify the radii of the top and bottom of the cone.
-
For donuts, the two Radius properties identify the circumference of the outside edge and the inside hole.
|
|
Note: Where there are two Radius properties, the larger value defines the larger radius, and the smaller value defines the smaller radius. |
Material Properties
Each primitive shape has the following material properties:
-
Material determines the outside color or texture of a three-dimensional shape such as a sphere or cube; or the color or texture on the front of a two-dimensional shape, such as a Plane.
-
BackMaterial determines the inside color or texture of a three-dimensional shape; or the color or texture on the back of a two-dimensional shape.
-
DoubleSided is only available in Web configuration mode where the BackMaterial property is disabled. If DoubleSided=false (default), the back faces of 3D objects are not rendered. If DoubleSided=true, the back faces are rendered using the front material.
Tile Properties
Each primitive shape also has properties TileMode and CustomTile properties that are not used. Changing these properties by typing new values on the Properties tab does not affect the texture in the display. To change these properties, you must click the Material property’s ellipsis button to open the color dialog box, click the Diffuse Color icon to launch the color swatch dialog box, then go to the Image tab and set the properties there. For more information on setting these properties, see Image Tab.
The Center Property
Use the Center property to offset the object’s pivot point for rotation and movement. The center is the pivot point. For example, if you are adding a Rotation dynamic and want the object to rotate around an external pivot point, enter the offset pivot point as the Center property.
The Name Property
Use the Name property to label the object so that you recognize it in the Explorer. You can also change an object's name in the Explorer itself.
Transformation Properties
Each primitive has two Transformation sections in its Properties tab, which you can use instead of the manipulators in the Manipulator Section of the 3D Home Ribbon:
-
Transformation (absolute) has these properties:
-
-
Rotation - Specify the primitive's rotation along the x, y, and/or z axes. Remember to specify a number of degrees of angle.
-
Scale - Resize the primitive along the x, y, and/or z axes. You can enter positive numbers and decimals.
-
Translation - Move the primitive along the x, y, or z axis. You can enter positive and negative numbers, and decimals.
-
-
Transformation (relative) has these properties:
-
-
Rotation - Specify the primitive's rotation along the x, y, and/or z axes. Remember to specify a number of degrees of angle.
-
Scale - Resize the primitive along the x, y, and/or z axes. You can enter positive numbers and decimals.
-
Translation - Move the primitive along the x, y, or z axis. You can enter positive and negative numbers, and decimals.
-
These properties are useful for moving, rotating, or resizing (scaling) object(s) or sub-elements in a 3D view.
See also:
The X, Y, and Z Axis Legend in the 3D Viewport