Size Dynamic Properties for 2D
The in the of the 2D Dynamics ribbon and on the on the Dynamics tab, allows you to define an object that changes size based on the real-time value of its connected data point. The object automatically sizes to scale for incoming data points, such that a 100 percent scale equals the full size of the drawn object. During runtime mode, the Size connection re-sizes the object in proportion to the percentage of the high and low ranges of the connected data point. You can override the size by defining range override values.
Below are the properties for the 2D Size dynamic. (For 3D Size dynamic properties, refer to Size Dynamic Properties for 3D.) Common properties such as Name, Description, Tooltips and other common features that appear for common objects have been omitted from this table. The properties listed in the table are those you would set as part of your Size dynamic definition. You determine the default values for the Size dynamic's properties by setting them on the Preferences tab; for more information about these preferences, refer to New Size Default Settings.
Unique Properties for a Size Dynamic
|
Property |
Settings |
Description |
|
Data |
||
|
DataSource |
An input, value, expression, or OPC data source. |
Data connections can be typed directly into the DataSource. Click the ellipsis [...] button and in Data Browser you can select tags in the system. You can also create Expressions in the Data Browser |
|
DragDropDataSource |
True or False |
True indicates that the data source can, during runtime, be dragged by a user and dropped into another component so that the size dynamic affects the component it is dropped into. |
|
LowLimit |
Value |
Low limit is used as a boundary condition in animation. |
|
HighLimit |
Value |
High limit is used as a boundary condition in animation. |
|
ActiveWhen |
Range Settings |
Sets discrete ranges when animation occurs. |
|
Dynamic Behavior |
||
|
AnimationMode |
Analog or Discrete |
Analog – The size of the object is determined by values coming from the data source. Discrete – The start and stop of the object's change in size is determined by values coming from the data source. |
|
StartPercent |
Value |
|
|
EndPercent |
Value |
|
|
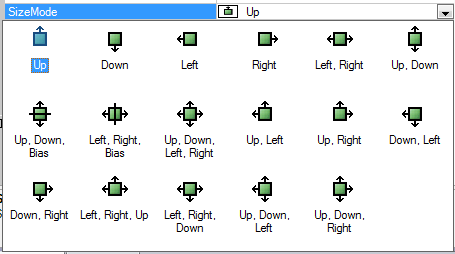
SizeMode |
Direction |
Defines the direction of the size action. Size Mode Options
|
|
SizeHorizontal |
True or False |
Indicates whether the object will resize horizontally (x-axis). |
|
SizeVertical |
True of False |
Indicates whether the object will resize vertically (y-axis). |
|
HorizontalAnchor |
Percentage |
Horizontal (x-axis) percentage offset from the center of the object of the resize anchor point: range (0%, left edge; 50%, center; 100%, right edge). |
|
VerticalAnchor |
Percentage |
Vertical (y-axis) percentage offset from the center of the object of the resize anchor point: range (0%, top; 50%, center; 100%, bottom). |
|
Clip |
True or False |
This property shows an object moved beyond the display area as missing the outside portion but otherwise the same shape. False changes the bounding box and resizes the object to fit inside the display. |
|
Bias |
True of False |
Resizes the object about an axis like a bias bar. You can see the bias bar in the operations shown in the figure above. |
|
Dynamic Behavior - Detents (Analog AnimationMode only) |
||
|
DetentType |
None, Number of Detents, Delta Value |
Detents are the steps that an animation can have. |
|
DetentValue |
Number |
The number is the number of steps used in the animation. Use more steps for smoother animation. |
|
DetentOrigin |
Value |
Specifies the starting analog value from which subsequent steps are calculated. |
|
Dynamic Behavior - Discrete (Discrete AnimationMode only) |
||
|
StartDelay |
Value |
A delay time before the activated animation will begin (milliseconds). Can be assigned to a data source. |
|
Duration |
Value |
The time it takes for an animation to complete a cycle (milliseconds). Can be assigned to a datasource. |
|
SkipInitialDuration |
True or False |
Set to True when you want to skip the first data update. |
|
AccelerationRatio |
Percentage |
The percentage of the animation's Duration spent accelerating over time. |
|
DecelerationRatio |
Percentage |
The percentage of the animation's Duration spent accelerating over time. |
|
AnimateWhenTrue |
True or False |
Run the animation when the data source returns a value that evaluates to True or 1. |
|
ReverseAnimateWhenFalse |
True or False |
Run the animation in reverse when the data source returns a value that evaluates to True or 1. |
|
AutoReverse |
True or False |
Runs the automation to the end and then runs the automation backwards creating an infinite loop. |
|
RepeatCount |
Number |
The number of times an animation is performed for a discrete mode. For an infinite number of times set the number to -1. |
|
FillBehavior |
HoldEnd or Stop |
Sets the behavior of the animation at the end of its motion |
|
FreezingWhenNotAnimated |
True or False |
When false the animation goes to the default state when it ends. When true the animation stays in its last state when it ends. |
|
Dynamic Behavior - Toggle (Discrete AnimationMode only) |
||
|
PeriodicToggleRate |
Value or DataSource |
The time interval in milliseconds between toggling the state or flashing the object. May be assigned to a data source. |
|
DynamicStateWhenToggleOff |
True or False |
Indicates that when this dynamic is not toggling that the alternate state of the dynamic should be used. |
|
ToolTip |
||
|
ShowToolTip |
True or False |
|
|
ShowDescription |
True, False, or Default |
|
|
ShowDataSourceName |
True, False, or Default |
|
|
ShowDataSourceValue |
True, False, or Default |
|
|
ShowErrorInformation |
True, False, or Default |
|
For more information, refer to Object Properties.
The Size dynamic supports:
-
A single movement
-
A variable response to a data source
-
Or an animation.
Example
To get a sense how a simple Size dynamic would work, let's create a Rectangle object and add a size dynamic that expands the rectangle. The original rectangle is a state = 0, and the expanded rectangle is given a state with a value of 1. A runtime user will input a value into a Data Entry object, and that value will trigger the action.
To create a data input Size dynamic:
-
Click on the Data Entry icon in the Text Objects group on the Dynamics ribbon, then click on the display canvas to create that object on the design surface.
-
In the Data Entry object's DataSource property, enter the following statement: localsim::var1
This creates a variable for the local simulator that the Rectangle object will use as its DataSource property. -
On the Home ribbon, click on the Rectangle tool and then click and drag a rectangle onto the design surface.
-
Select the Rectangle object in the display, then click on the Size dynamic in the Dimensions group on the Dynamic ribbon. The cursor changes to a resize cursor.
-
Drag one of the reshape handles of the rectangle to the new larger size.
-
Set the following properties: DataSource, localsim::var1; LowLimit, 0; HighLimit, 10;. ActiveWhen, Always; SizeMode, Up; DetentType, Number of Detents; and DetentValue, 10.
-
Click the Runtime button.
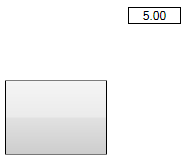
In runtime you can enter any value between 0 and 10 and the rectangle will grow vertically from 0% to 100% in 10 different steps. Entering 5 into the Data Entry box gives you a rectangle that is 50% of the full size; while entering 9 would be 90%. Any number above 10 is rounded to 10 and gives you 100% of the size. You can therefore see how you could use this method to create an indicator. If the DataSource were a tag, then the value would change the size. A colored rectangle could be used as the level indicator inside a tank shape with a cut away window.
In the figure below, the Data Entry box and the rectangle were aligned at their top edges. In runtime the value 5 shows the box at its 50% level.
A Size Dynamic with User Input

See also: