2D Color Dynamic Properties
The Color dynamic is useful with state indicators and is often used in symbols, pictographs, and sometimes for animation effects in a 2D GraphWorX64 display. You can add a Color dynamic to a 2D display by clicking the , located in the of the 2D Dynamics ribbon. You can specify a number of properties that affect color changes: start and stop colors, effects for color transitions, intervals, delays, and durations, fill behavior, flashing, auto reverse and many more. (Properties for the 3D version of the Color dynamic are slightly different; refer to 3D Color Dynamics Properties for more information.)
The table below lists the 2D Color dynamic properties. Not all properties are described in this table. Common properties such as Name, Description, Tooltips and other features that appear for common objects have been omitted. The properties listed in the table are those you would set as part of your Color dynamic definition. You determine the default values for the Color dynamic's properties by setting them on the Preferences tab; for more information, refer to New Color Default Settings.
Unique Properties of the Color Dynamic
| Property | Settings | Description |
|---|---|---|
| Data Section | ||
|
DataSource |
An input, value, expression, or OPC data source |
Data connections can be typed directly into the DataSource. Click the Ellipsis button and in Data Browser you can select tags in the system. You can also create Expressions in the Data Browser. |
|
DragDropDataSource |
True or False |
True indicates that the data source can, during runtime, be dragged by a user and dropped into another component so that the color dynamic affects the component it is dropped into. |
|
Low Limit |
Value |
Low limit is used as a boundary condition in animation. |
|
HighLimit |
Value |
High limit is used as a boundary condition in animation. |
|
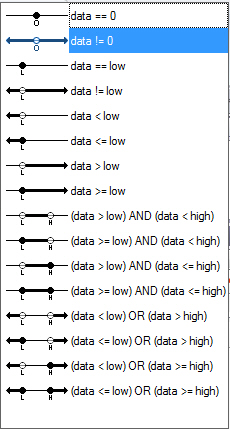
Range Setting |
Set the discrete ranges in which animation will occur. |
|
| Dynamic Behavior | ||
|
AnimationMode |
Analog or Discrete |
Analog – The color of the object is determined by values coming from the data source. Discrete – The start and stop of the object's changing color is determined by values coming from the data source. |
|
StartPercent |
Value 0 to 100 |
Controls the magnitude of the color change. |
|
EndPercent |
Value 0 to 100 |
Controls the magnitude of the color change. |
|
TargetPropertyName |
Fill or Line |
The property that changes color. |
|
TargetPropertyIndex |
Value |
Change the index for the list of colors that define a gradient color. |
|
UseStartColor |
True or False |
Allows the use of the first color. |
|
StartColor |
Color Value |
First color assignment. |
|
UseEndColor |
True or False |
Allows the use of the second color. |
|
EndColor |
Color Value |
Second color assignment. |
|
DeepColorChange |
True or False |
Overrides any color assignment that is inherited by the object from its parent container. |
| Dynamic Behavior - Detents (Analog AnimationMode only) | ||
|
DetentType |
None, Number of Detents, Delta Value |
Detents are the number of steps of animation of an object can have. |
|
DetentValue |
Number |
The number of increments/decrements used in the animation. Use a higher number for smoother animation. |
|
DetentOrigin |
Value |
The starting analog value from which subsequent steps are calculated. |
| Dynamic Behavior - Discrete (Discrete AnimationMode only) | ||
|
StartDelay |
Value |
A delay time before the activated animation will begin (milliseconds). Can be assigned to a data source. |
|
Duration |
Value |
The time it takes for an animation to complete a cycle (milliseconds). Can be assigned to a data source. |
|
SkipInitialDuration |
True/False |
Set to True if the Duration should be skipped for the first data update. |
|
AccelerationRatio |
Percentage |
The percentage of the animation's Duration spent accelerating over time. |
|
DecelerationRatio |
Percentage |
The percentage of the animation's Duration spent decelerating over time. |
|
AnimateWhenTrue |
True/False |
Run the animation when the data source returns a value that evaluates to True or 1. |
|
ReverseAnimateWhenFalse |
True/False |
Run the animation in reverse when the data source returns a value that evaluates to True or 1. |
|
AutoReverse |
True/False |
Runs the automation to the end and then runs the automation backwards creating an infinite loop. |
|
RepeatCount |
Number |
The number of times an animation is performed for a discrete mode. For an infinite number of times set the number to -1. |
|
FillBehavior |
HoldEnd/Stop |
Sets the behavior of the animation at the end of its motion. |
|
FreezeWhenNotAnimating |
True/False |
True - stays in current state when animation is stopped False - returns to the default state when animation is stopped. |
| Flash (Discrete AnimationMode Only) | ||
|
FlashRate |
Value |
Time interval (milliseconds) between flash state changes. May be assigned to a data source. |
|
DynamicWhenNotFlashing |
True/False |
Indicates that when this dynamic is not flashing that the object will be the dynamic color. |
|
ToolTip |
||
|
ShowToolTip |
True/False |
Indicates whether or not to display the tooltip for the dynamic. |
|
ShowDescription |
Default/True/False |
Indicates whether or not to display the Description for the dynamic. |
|
ShowDataSourceName |
Default/True/False |
Indicates whether or not to display the SourceName for the dynamic. |
|
ShowDataSourceValue |
Default/True/False |
Indicates whether or not to display the DataSourceValue for the dynamic. |
|
ShowErrorInformation |
Default/True/False |
Indicates whether or not to display the ErrorInformationfor the dynamic. |
For more information, refer to Object Properties.
See also: