Rotation Dynamic Properties for 2D
The 2D Rotation dynamic is similar to the 2D Size and Location dynamics, but with an angular movement that pivots. You can add a Rotation dynamic to a 2D shape by click the ![]() Rotation dynamic icon on the Dynamics tab or the 2D Dynamics ribbon When you apply rotation to an object you need to hook that object up to a data source and specify the angle through which the rotation occurs.
Rotation dynamic icon on the Dynamics tab or the 2D Dynamics ribbon When you apply rotation to an object you need to hook that object up to a data source and specify the angle through which the rotation occurs.
The rotation dynamic supports:
-
A single movement
-
A response to a fluctuating data source
-
An input control based on rotation, which is controlled by the Dial property or an animation
The table below lists the Rotation dynamic properties for 2D GraphWorX64. (For the 3D version, refer to Rotation Dynamic Properties for 3D.) The properties listed in the table are those you would set as part of a Rotation dynamic's definition. You determine the default values for the Rotation dynamic's properties by setting them on the Preferences tab; for more information about these preferences, refer to New Rotation Default Settings.
Unique Properties of Rotation Dynamics
|
Property |
Settings |
Description |
|
Data Section |
||
|
DataSource |
An input, value, expression, or OPC data source |
Data connections can be typed directly into the DataSource. Click the ellipsis [...] button and in Data Browser you can select tags in the system. You can also create Expressions in the Data Browser. |
|
DragDropDataSource |
True or False |
True indicates that the data source can, during runtime, be dragged by a user and dropped into another component so that the rotation dynamic affects the component it is dropped into. |
|
LowLimit |
Value |
Low limit is used as a boundary condition in animation. |
|
HighLimit |
Value |
High limit is used as a boundary condition in animation. |
|
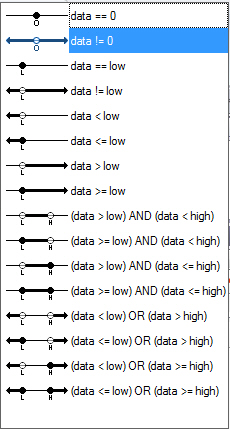
Range setting |
Set the discrete ranges in which animation will occur. |
|
|
Dynamic Behavior |
||
|
AnimationMode |
Analog or Discrete |
Analog – The rotation of the object is determined by values coming from the data source. Discrete – The start and stop of the object's rotation is determined by values coming from the data source. |
|
Dial |
True or False |
Responds to user input of rotation to change a data source value. (Analog AnimationMode only) |
|
StartPercent |
Value |
|
|
EndPercent |
Value |
|
|
Clockwise |
True or False |
Sets the direction of the rotation. Use 360 to 0 for clockwise and 0 to 360 (start to end) for counterclockwise. |
|
StartAngle |
A value between 0 and 360 |
The start angle in degrees |
|
EndAngle |
A value between 0 and 360 |
The end angle in degrees |
|
PivotOffsetX |
Number of pixels |
Moves the rotational axis a number of pixels in the X direction |
|
PivotOffsetY |
Number of pixels |
Moves the rotational axis a number of pixels in the Y direction |
|
Dynamic Behavior - Detents (Analog AnimationMode only) |
||
|
DetentType |
None, Number of Detents, Delta Value |
Detents are the steps that an animation can have. |
|
DetentValue |
Number |
The number is the number of steps used in the animation. Use more steps for smoother animation. |
|
DetentOrigin |
Value |
Specifies the starting analog value from which subsequent steps are calculated. |
|
Dynamic Behavior - Discrete (Discrete AnimationMode only) |
||
|
StartDelay |
Number |
The number of milliseconds that will pass before animation begins in runtime; you can use a data source for this number. |
|
Duration |
Number |
The number of milliseconds over which the animation will transpire; you can use a data source for this number. |
|
SkipInitialDuration |
True or False |
|
|
AccelerationRatio |
0 to 100 |
|
|
DecelerationRatio |
0 to 100 |
|
|
AnimateWhenTrue |
True or False |
|
|
ReverseAnimateWhenFalse |
True or False |
|
|
AutoReverse |
True or False |
|
|
RepeatCount |
Number |
|
|
FillBehavior |
Holdend or Stop |
|
|
FreezeWhenNotAnimating |
True or False |
|
|
Dynamic Behavior - Toggle (Discrete AnimationMode only) |
||
|
PeriodicToggleRate |
Number |
The number of milliseconds that will pass between flash state changes; you can use a data source for this number. |
|
DynamicStateWhenToggleOff |
True or False |
|
|
ToolTip section |
||
|
ShowToolTip |
True or False |
|
|
ShowDescription |
||
|
ShowDataSourceName |
||
|
ShowDataSourceValue |
||
|
ShowErrorInformation |
||
|
Edit Dynamic On Screen |
(Click to enable) |
Clicking this hyperlink lets you work directly on the work surface; change the rotation and final position of the object by dragging the object to spin it around. |
Example
To illustrate the use of rotation dynamics to create a windmill effect:
-
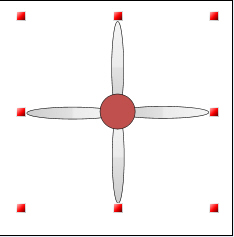
Create a circle, then four propeller shaped ovals and
 group them to look like a windmill.
group them to look like a windmill. -
With the windmill selected click the Rotation dynamic and set the DataSource to localsim:ramp.
-
The Clockwise property should be True, AnimationMode is Analog, and you should set the StartAngle to 360 and the EndAngle to 0.
-
Click the and observe that the windmill rotates clockwise.
For more information, refer to Object Properties.
See also: