Configuring EarthWorX Using API Methods
It is possible to use an API to configure EarthWorX in GraphWorX64. This topic explains how to setup a sample GraphWorX64 and add a few shapes to the map.
In using the EarthWorX API, you can:
- Instantiate the map
- Configure and add a Pushpin to the map
- Create and customize a SmartPin, then add it to the map
- Add data sources to your shapes
This topic provides the steps necessary to use EarthWorX API inside GraphWorX64. The steps are:
- Create an empty application to host the sample or, if you want to use GraphWorX64, set up a display to work with the EarthWorX API as described below in “Using EarthWorX API in GraphWorX64”.
- Instantiate the map.
- Make sure it’s working properly.
- Start adding objects to it.
Using EarthWorX API in GraphWorX64
This section provides an example of how to take advantage of the API from inside GraphWorX64 by using Scripting. (If you are not familiar with scripting inside GraphWorX64, refer to the Scripting - Quick Start topic.)
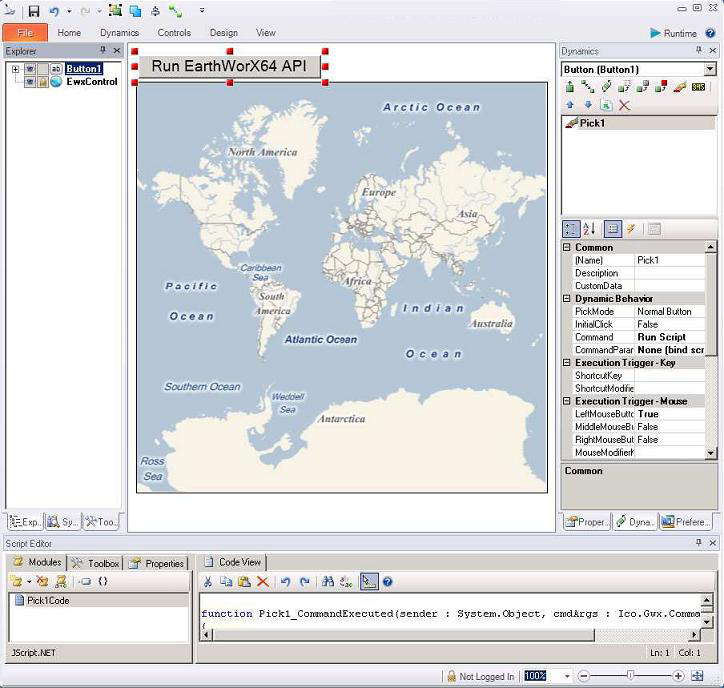
First, open a new GraphWorX64 display and add an EarthWorX control to it. It is very important to give this object a name because you will use the name to identify it. In this example, name the EarthWorX control “EwxControl”. Then create a button to run a script function. Once you have done that, the display should look like the following.
A GraphWorX64 Display Ready to Run EarthWorX API

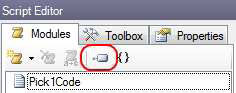
Now you have to add a reference to the DLL needed to work with EarthWorX and its API. So, from the Script Editor, click the Edit References button to add a new reference.
The Edit References Button

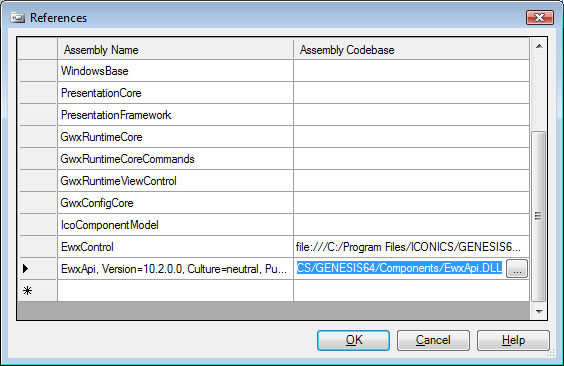
From the window that appears, click the button on the right end of the first free row, and browse for the EwxApi.dll file, usually located in: C:\Program Files\ICONICS\GENESIS64\Components
Once you have done that, your references window should look similar to the following.
The References Window

You are now ready to write the script function. The last task you did in the previous section was to get a reference to work with the map. You will do the same here now.
In the script function associated to your button, enter the following code:
function Pick1_CommandExecuted(sender : System.Object,
cmdArgs : Ico.Gwx.CommandExecutionEventArgs)
{
var ewxLayer : Ico.Ewx.EwxLayer;
ewxLayer =
ThisConfiguration.GetObjectByName("EwxControl").ToDepen
dencyObject();
}
These two lines are all you need to obtain the EarthWorX control. Also note that you used the EarthWorX control name that you defined earlier (“EwxControl”). The last line of the script retrieves the map object.
NOTE: Note that you are using JScript.NET to write your script. All of the examples in this topic refer to JScript used in GraphWorX64.
Adding a Pushpin to the Map
Now you are going to add a couple of shapes to the map after it loads. In your application, you probably want to create a user interface. For example, you may have some database configuration if you are planning to retrieve data from a database.
Now you are going to add a basic pushpin to the map; the approach is similar for any other shape that you want to add to the map. To add a pushpin, you just need to add the following lines immediately after the last line you wrote to get a reference to the map, in the previous step.
var myPin : Ico.Gwx.GwxElement;
var x = new Ico.Ewx.PushPin(); myPin = GwxElement.FromVisual(x, ThisConfiguration); ThisConfiguration.Root.Children.Add(myPin);
myPin.SetDimensionsRootSpace(new Rect(0,0,30,30)); ewxLayer.MoveToLocation(myPin,40.7483, -73.9857);
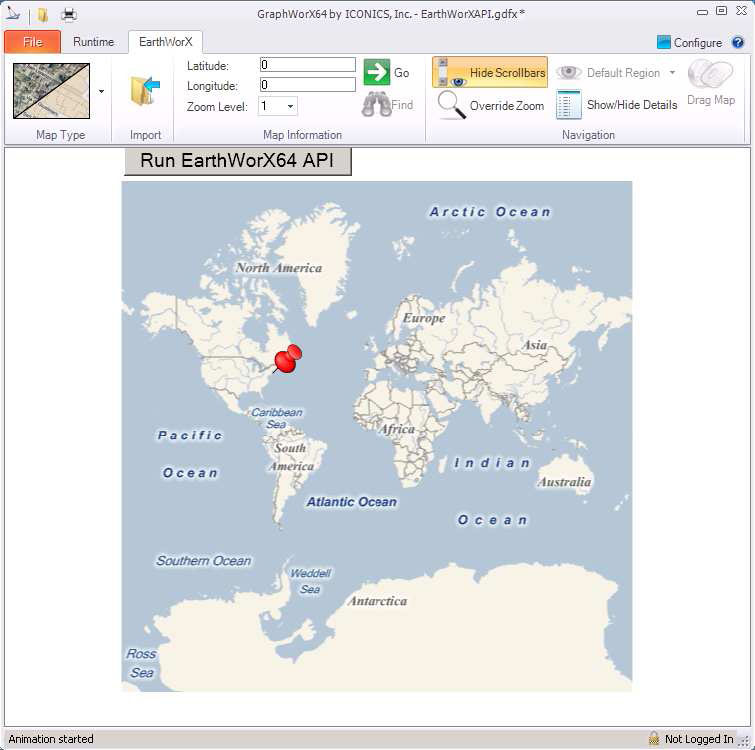
If you go into runtime and click the button to run the script, you will see the same map as before, and you should see that a pushpin (a red icon) has been added near New York. This happened because in the script you set the Latitude to (roughly) 41 and the Longitude -74, which points to the Empire State Building in New York City.
A Pushpin in the Application

If you manually typed the previous couple of lines, you probably noticed that you have full IntelliSense support for the EarthWorX API. Using the IntelliSense, you should be able to change the pushpin constructor parameters to create a different pushpin.
By reading the documentation included in the IntelliSense, you should be able to customize the pushpin object and experiment with it.
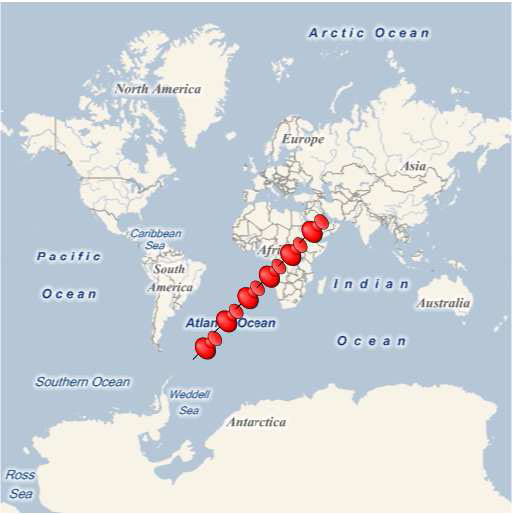
You can combine this with other JScript constructs to create some custom scenarios, like in the example below, where a for loop is used to create many pushpins in few lines of code:
for (var i = -45; i < 45; i+=15)
{
myPin = GwxElement.FromVisual(x, ThisConfiguration); ThisConfiguration.Root.Children.Add(myPin); myPin.SetDimensionsRootSpace(new Rect(0,0,30,30));
ewxLayer.MoveToLocation(myPin, i, i);
}
The above code would result in a map that looks like the following.
Many Pushpins Added Using a Loop

See also: