Scripting - Quick Start
Note: This is a brief introduction to Scripting in GraphWorX64. Creating more-complex scripts can be done by both using .NET Framework libraries and the GENESIS64 Scripting API. A complete reference to the GENESIS64 API can be found from the Start menu in All Programs > ICONICS > GENESIS64 > GENESIS64 API Reference Help or, when you are in the Script Editor's Code View, by clicking the Help ![]() button on the Code View tab.
button on the Code View tab.
GraphWorX64 contains a powerful scripting engine which utilizes the JScript.NET language. This language combines the ease of use and versatility of a scripting language with the power of Microsoft .NET Framework. It is possible to edit your scripts directly from inside GraphWorX64 and have the code run on specific events, like a button press or when the display has finished loading. Some of the tasks you may achieve by using GraphWorX64 Scripting are:
- Create new elements in the display
- Alter the appearance of the display
- Add objects to the 3D view
- Rotate a 3D views
- Create pick actions on the fly
- Interact with other controls (AlarmWorX64 Viewer, EarthWorX Viewer, TrendWorX64 Viewer, GridWorX64 Viewer, etc.)
NOTE: Changes made to the display through scripting while in Runtime mode will persist when you switch the display back to Configuration mode.
Standard or Advanced Mode
Before we begin scripting, be sure you have set your Application Mode to Standard or Advanced. You will not be able to access the Events section if you are in Basic Mode.
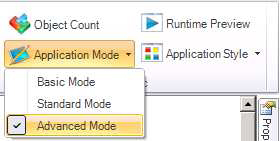
To do this, go to the View menu, pick the Application Mode drop-down, and select Standard Mode or Advanced Mode.
Figure 1 - Application Mode

Creating a Script on a Button
This example will show you how to create a simple script that is executed on a button press.
- Start GraphWorX64 and create a new blank display.
- Add a button the display.
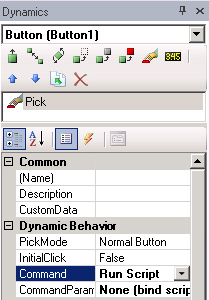
- In the Dynamics window, change the Command from Load Display to Run Script.
Figure 2 - Run Script Command

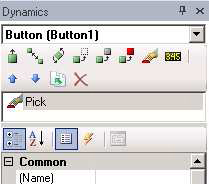
- Clicking the lightning bolt icon in the Dynamics window to go to the Events section.
Figure 3 - Events

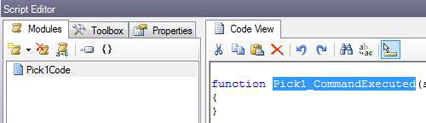
- Double-click in the empty area to the right of the RunScript event and click OK to the Script Options dialog that appears. This will create a new script function that will be executed when this button is clicked. It will also open the Script Editor.
Figure 4 - Script Editor

- Between the curly brackets, type this line of code:
MessageBox.Show("Hello World!");
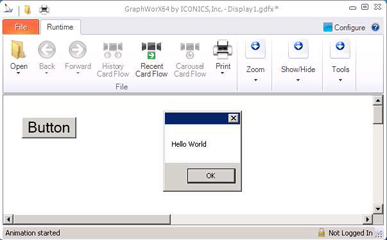
- Put the display into runtime and click your button. A “Hello World!” message box will appear.
Figure 5 - Scripting Running

Creating a Script on an Event
This example will show you how to create a simple script that is executed when the GraphWorX64 display loads.
- Make sure you are in Configure Mode. Right-click on an empty space in your GraphWorX64 display and select Object Properties. This will open the properties window for the GraphWorX64 display itself.
- Click on the lightning bolt icon to go to the Events tab.
- Double-click in the blank area on the right of the LoadCompleted event. This will create a new script function that will be executed when this display has finished loading. It will also open the Script Editor.
- Between the curly brackets, type this line of code:
MessageBox.Show("Done Loading!");
- Save the display, close it, and open it again. As soon as the page has finished loading you should see your message box.
Opening the Script Editor Window
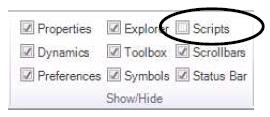
If for some reason, the Script Editor does not appear, or even if you accidentally close it, you can always bring it up by selecting the “View” tab in the ribbon bar, and check the Scripts checkbox. You may also press Alt+F11 to show or hide it.
Figure 6 - Script Editor Visible Option

See also: