OPC Tags
Localsim is a local simulator that can store a single value, but you could just as easily have changed the tag to reflect an OPC data source that varies over time (or could vary over time). To assign an OPC data tag, go to the objects’ DataSource property, click the ellipsis button  to launch the Data Browser, then go to the OPC UA tab and locate the tag. The tag will have a format that is something like the following:
to launch the Data Browser, then go to the OPC UA tab and locate the tag. The tag will have a format that is something like the following:
@\\ServerName\OPC_Server.Simulator.1\SimulatePLC.Ramp3.Value
When you assign a tag whose value changes, at runtime the Process Point, Data Entry label, and Circular knob react to the changing value by always displaying the current value of the tag. This assignment changes the Data Entry label to a READ-only state; for that reason, you will now find that the Data Entry text is gray and cannot be edited.
Single value or state
If the OPC tag value is a single value or a state, when you assign it to the objects you get a tag that looks something like the following:
@sim64:Double.Static("Static1").Value
This gives you a condition for the variable assignment localsim::var1; where you are storing the variable value into an OPC tag value, albeit one that is a static value.
States and Collections
In many instances, you may want to be able to assign Process Points, Data Entry labels, and other dynamic indicators of values in a GraphWorX64 display to one of a set of different values. If there were only two values (such as on and off, 1 or 0, True or False), then that would be a Boolean assignment. You can assign a Toggle dynamic to create that kind of switch. Toggles are indeed more general in GraphWorX64 as you can assign two arbitrary states and even set one to be active or not. When a toggle is in an inactive state, the default value of the control is used.
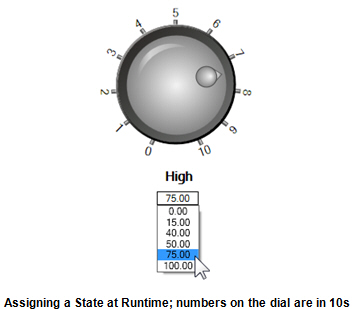
You might want to create a multi-state toggle. For example, let’s say a collection has the values 0, 15, 40, 50, 75, and 100. Each value represents one state. Clicking the switch moves to the next value in the collection and then returns to the first state. For example, clicking could move through sequence would be 50, 75, 100, 0, 15, 40, 50, and so on.
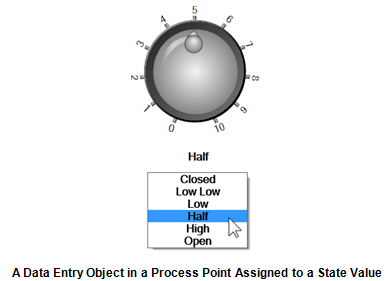
You can do this using process points and data entry labels, and could even use the data entry label to let ![]() users select a state from the collection. The value of the state could display in the process point, or the
users select a state from the collection. The value of the state could display in the process point, or the ![]() state could display a string value that you assign as a function of a range setting. For example, you might set 0 to translate to Off, 15 to Low, 50 to Half, 75 to High, and 100 to Full.
state could display a string value that you assign as a function of a range setting. For example, you might set 0 to translate to Off, 15 to Low, 50 to Half, 75 to High, and 100 to Full.
See also: