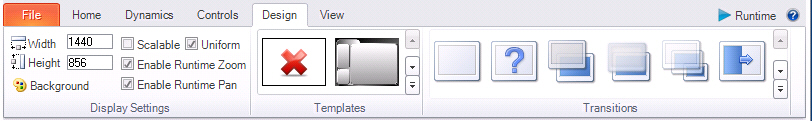
Design Ribbon in GraphWorX 2D
GraphWorX64has a set of
layout tools on the ![]() Design ribbon
that help you quickly get the look and feel that you want your display
to have. This can be a great time saver, as well as an important quality
control feature as you can use it to impose a specific look and feel consistent
with your application, business, or design goal. All of the features on
the Design ribbon also appear in the Properties tab for finer control
and modification.
Design ribbon
that help you quickly get the look and feel that you want your display
to have. This can be a great time saver, as well as an important quality
control feature as you can use it to impose a specific look and feel consistent
with your application, business, or design goal. All of the features on
the Design ribbon also appear in the Properties tab for finer control
and modification.
There are three sections on the Disign ribbon:
-
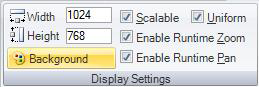
 Display
Settings section. The ability to change
common properties for the This Display object. You can enter a width or height,
set a background color, automatically
scale the window when it is
resized, preserve the display's uniform
aspect ratio when scaling the display, and allow run time users to
zoom and pan
in the display (or prevent users from zooming and panning). In addition
to being on the Design ribbon, all of these properties are available
on the Properties tab for the This Display object.
Display
Settings section. The ability to change
common properties for the This Display object. You can enter a width or height,
set a background color, automatically
scale the window when it is
resized, preserve the display's uniform
aspect ratio when scaling the display, and allow run time users to
zoom and pan
in the display (or prevent users from zooming and panning). In addition
to being on the Design ribbon, all of these properties are available
on the Properties tab for the This Display object. -
Templates section. A template is a display style where the orientation and position of panes, the background, colors, and fonts; templates are saved in their own templates folder. When you open a template you apply the settings of the template to your display.
-
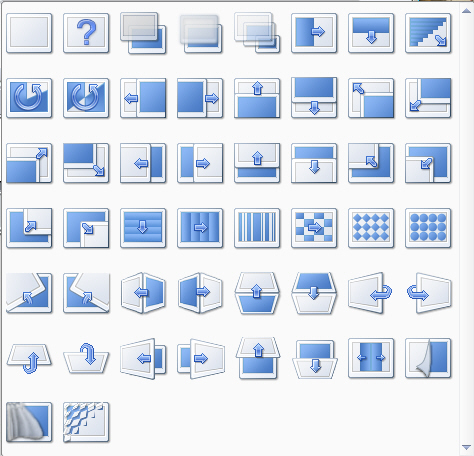
Transitions section. Transitions are special effects that are applied when your display closes or looses focus, and another display is opened in the same window. The effects works in a similar manner to Microsoft Office PowerPoint presentations. It's easy to apply a Transition, you simply select the transition from the
 Transitions
section. The transitions towards the end of the list are special 3D
only transition and apply to 3D displays only.
Transitions
section. The transitions towards the end of the list are special 3D
only transition and apply to 3D displays only.
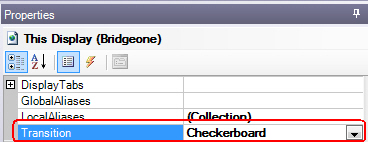
You can also set the in the Properties tab. To do this, make sure ThisDisplay is selected, then go to the Properties tab, scroll to the bottomof the properties' Runtime section, click the Transition property's down arrow and selection one of the options.
|
None: |
|
Random: |
|
Fade: |
|
||
|
Fade and Blur: |
|
Fade and Grow: |
|
Wipe Horizontal: |
|
||
|
Wipe Vertical: |
|
Wipe Diagonal: |
|
Wipe Rotate: |
|
||
|
Wipe Double Rotate: |
|
Cover (Left): |
|
Cover (Right): |
|
||
|
Cover (Up): |
|
Cover (Down): |
|
Cover (Left/Up): |
|
||
|
Cover (Left/Down): |
|
Cover (Right/Up): |
|
Cover (Right/Down): |
|
||
|
Uncover (Left): |
|
Uncover (Right): |
|
Uncover (Up): |
|
||
|
Uncover (Down): |
|
Uncover (Left/Up): |
|
Uncover (Left/Down): |
|
||
|
Uncover (Right/Up): |
|
Uncover (Right/Down): |
|
Horizontal Blinds: |
|
||
|
Vertical Blinds: |
|
Melt: |
|
Checkerboard: |
|
||
|
Diamond: |
|
Dots: |
|
Roll Left: |
|
||
|
Roll Right: |
|
3D Rotate (Left): |
|
3D Rotate (Right): |
|
||
|
3D Rotate (Up): |
|
3D Rotate (Down): |
|
3D Spin (Left): |
|
||
|
3D Spin (Right): |
|
3D Spin (Up): |
|
3D Spin (Down): |
|
||
|
3D Flip (Left): |
|
3D Flip (Right): |
|
3D Flip (Up): |
|
||
|
3D Flip (Down): |
|
3D Doors: |
|
3D Page: |
|
||
|
3D Cloth: |
|
3D Explosion: |
|
See also: